It is easy to embed WebM video to almost any forum.
No plugins or add-ons required in vast majority of situations.
All popular browsers (Firefox, Chrome, Chromium, Opera, Microsoft Edge) have native WebM support.
YouTube offers WebM videos as part of its HTML5 player.
Safari and old Internet Exlporer require third-party WebM software (at the moment).
As you can see, vast majority of browsers support WebM.
It is up to forum admin to allow ot not to allow WebM content to be embedded to their forum posts.
Usually VTM produces WebM files within 400-800 kB range. WebM files are pretty small and personally I do not see any problems with embedding.
WebM is enabled at my forum.
You can learn more about WebM here:
https://en.wikipedia.org/wiki/WebM
YouTube offers WebM videos as part of its HTML5 player.
Safari and old Internet Exlporer require third-party WebM software (at the moment).
As you can see, vast majority of browsers support WebM.
It is up to forum admin to allow ot not to allow WebM content to be embedded to their forum posts.
Usually VTM produces WebM files within 400-800 kB range. WebM files are pretty small and personally I do not see any problems with embedding.
WebM is enabled at my forum.
You can learn more about WebM here:
https://en.wikipedia.org/wiki/WebM
HTML embedding is standard and pretty simple:
http://www.w3schools.com/html/html5_video.asp
This one will display your WebM video in native size:

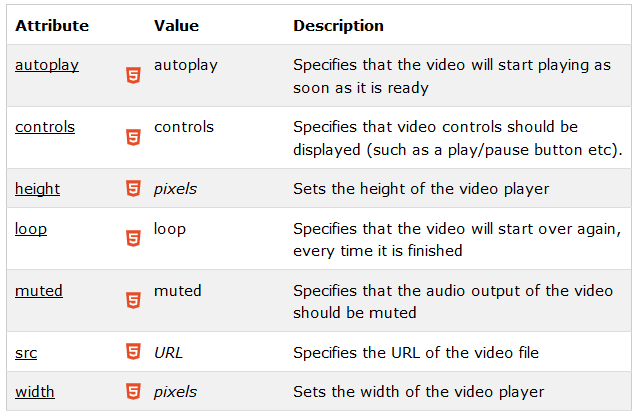
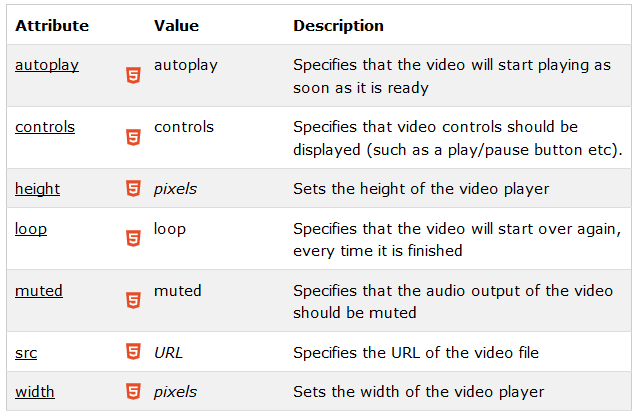
Here are some optional attributes:

I would like to recommend to use CSS styles (max-width) to limit the maximum width of WebM videos (they may have different resolutions and it is senseless to hardcode widh and height). You can find examples below.
http://www.w3schools.com/html/html5_video.asp
This one will display your WebM video in native size:

Here are some optional attributes:

I would like to recommend to use CSS styles (max-width) to limit the maximum width of WebM videos (they may have different resolutions and it is senseless to hardcode widh and height). You can find examples below.
Typically you just need to use
Code: Select all
[b][webm][/b]If it is not present, you can ask forum admins to add WebM support to your forum (you can use this thread as a help).
Here are BBCodes and solutions for the most popular forums:
Please note: you can customize maximum width and height of the video in the code
AdminCP > Posting > BBCodes > Add a new BBCode
BBCode usage:
HTML replacement:
Help line:
Display on posting page: Yes
Here is a screenshot of how it is done at this forum:
http://www.suu-design.com/Files/VTM/BBCodes.png
Working example is here:
Introducing VTM 9.0 WebM and APNG animation feature
You can change maximum width and height of the video in the code
BBCode usage:
Code: Select all
[webm]{URL}[/webm]Code: Select all
<p>
<center>
<video controls="" autoplay="true" loop="true" style="max-width:1000px;">
<source src="{URL}" type="video/webm">
</video>
</center>
</p>Code: Select all
[webm]URL[/webm]Here is a screenshot of how it is done at this forum:
http://www.suu-design.com/Files/VTM/BBCodes.png
Working example is here:
Introducing VTM 9.0 WebM and APNG animation feature
You can change maximum width and height of the video in the code
AdminCP > BB Code Manager > Add New BB Code
Title: WebM Embedder
BB Code Tag Name: webm
Replacement:Example:
Description: Embed WebM's onto forum
Use {option}: No
Remove Tag If Empty: No
Disable BB Code Within This BB Code: No
Disable Smilies Within This BB Code: No
Disable Word Wrapping Within This BB Code: No
Disable Automatic Link Parsing Within This BB Code: No
You can customize maximum width and height of the video in the code
Title: WebM Embedder
BB Code Tag Name: webm
Replacement:
Code: Select all
<video width="1024" height="768" controls autoplay="true" loop="true">
<source src="{param}" type="video/mp4">
<source src="{param}" type="video/ogg">
<source src="{param}" type="video/webm">
<object data="{param}" width="1024" height="768">
<embed src="{param}" width="1024" height="768">
</object>
</video>Code: Select all
[webm]URL[/webm]Use {option}: No
Remove Tag If Empty: No
Disable BB Code Within This BB Code: No
Disable Smilies Within This BB Code: No
Disable Word Wrapping Within This BB Code: No
Disable Automatic Link Parsing Within This BB Code: No
You can customize maximum width and height of the video in the code
Just add new Media Tag:
{1}.webm
and a replacement for it:You can customize the code as you want
{1}.webm
and a replacement for it:
Code: Select all
<video controls autoplay="true" loop="true" style="max-width:1000px;">
<source src="$1.webm">
</video>I am not familiar with that board. It looks like you will need a Mod to embed video to posts.
Something like that:
http://www.simplemachines.org/community ... c=395039.0
Please post here if you will find a more elegant solution.
Something like that:
http://www.simplemachines.org/community ... c=395039.0
Please post here if you will find a more elegant solution.
Admin > MyCode > Add new MyCode
Regular Expression:
\[webm\](.+?)\[/webm\]
Replacement:Usage:
Also, in global.css you can add something below:
You can customize maximum width and height of the video in the code
Regular Expression:
\[webm\](.+?)\[/webm\]
Replacement:
Code: Select all
<p>
<center>
<video controls="" autoplay="true" loop="true" style="max-width:1024px;">
<source src="$1" type="video/webm">
</video>
</center>
</p>Code: Select all
[webm]URL[/webm]Code: Select all
video {
max-width: 1024;
}